Navigation in a Nooxl App
Areas and colors of a Nooxl App
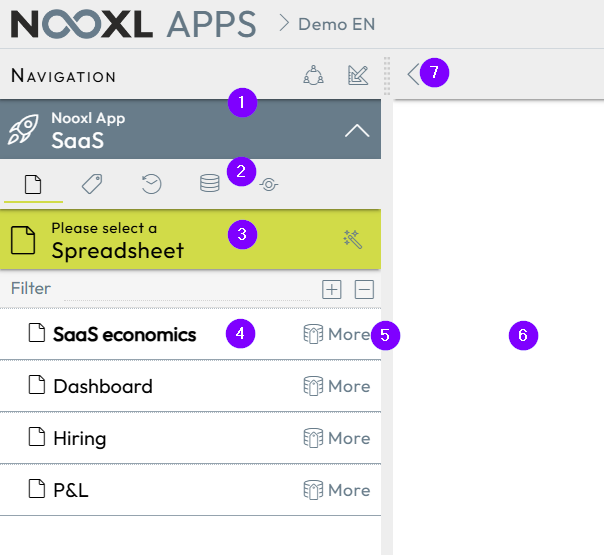
After you have opened your Nooxl App, you will see a blue-grey navigation block with the name of the app in the left-hand navigation area, with a menu bar and other elements below it. The elements, colors and icons have the following meaning:

- 1 Blue-grey navigation blocks can be clicked and perform navigation. Clicking on 1 takes you back to the app selection.
- 2 Grey menu bars with buttons: Blue-gray buttons (font or background) can be clicked, gray buttons are deactivated.
- 3 Yellow-green status blocks show the current status or the currently selected element.
- 4 White areas show data elements from the database, partly for selection or editing.
- 5 Blue-grey buttons can be clicked and perform an action.
- 6 The opened models can be edited in the Workspace.
- 7 You can use the button to show or hide the navigation area.
The menu bar of a Nooxl App
The following menu items are often relevant (and authorized) for users of Nooxl Apps:

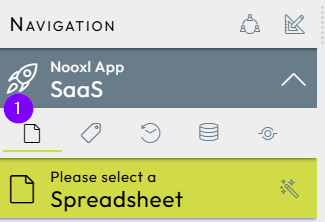
1 Opens the model spreadsheet area with a tree structure of available (and authorized) models. For more information, see Nooxl model selection below.

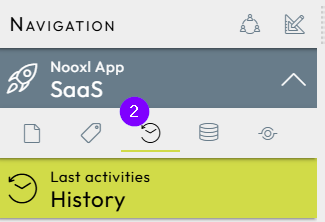
2 Shows the activity history of the models and datasets. Older editing statuses of the models can be called up here. Further information can be found in the section History of model activities.

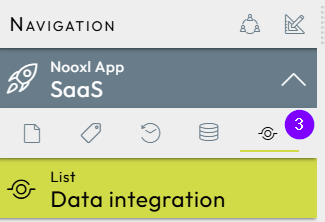
3 If authorized, the data integration to other systems can be viewed here and, for example, the update of an analysis cube can be triggered. Further information can be found under Automatic data integration.